please like and post your questions : http://www.facebook.com/pages/FlashCS5-Tutorials/176320862386436
After I have received a lot of requests to update the old tutorial on how to create simple flash application, I decided to create new simpler tutorial with a snap shots of all the steps to accomplish this task, so please if you have any question please posted on my above facebook page ;)
please be aware to follow below steps because any mistake may give you an error .
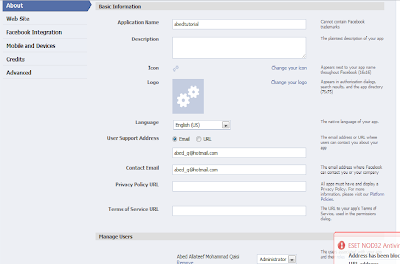
so as many of you know already know the first step is to create facebook new application from the developer application as you can see in the picture below :
- when you click setup new application you need to choose your application name and agree the facebook terms ( I choose abedtutorial) .
- now click the setting and go to the website tap and fill the site url with your application folder URL so for me i fill it with : http://amazingwork.com/abedtutorial/ so i hosted my files inside amazingtalk folder and in the site-domain just fill it with your domain : amazingwork.com .
- then click the facebook integration tap and now you need to fill the convas url and this is the main URL for your application and every body will access your application thru this URL so for our example I fill it with abedtutorial, and then choose Auto-resize in the iframe size .
- finally, click the advance tab and fill it as you can in the image below :
at this stage we finish creating our application setting ;) now we will start Writing our code to connect with facebook.
so since facebook and adobe updated their API, in this tutorial i will add all the libraries you need along with the whole source codes files.
finally, you need to make below changes with your application parameters to make it work :
- in the Net->FacebookUserConnector.as : change the below appid with your App id.
- private var appId:String = "179085902140993";
- in the index.aspx just replace below variables with your app paramters
- var APP_ID = "179085902140993";
- var REDIRECT_URI = "http://apps.facebook.com/abedtutorial/";
by changing above two points you can now get User Information from facebook using flash as you can find in the online demo :
so by this you finish all itis need to connect to facebook :)
----------------------------------------------------------------------
you can download all you need by follow this link below :